Enhancing image and asset management in Contensis
Managing images and assets efficiently is crucial for content creators, editors, and developers. Whether you’re selling products, managing a university website, or delivering services through a government portal, every page, article, or campaign relies on high-quality visuals to engage users, convey information, and reinforce brand identity. But as digital estates grow, so do the challenges of storing, organising, optimising, and delivering these assets efficiently across multiple channels.
In this latest Contensis release, we’re introducing a range of improvements designed to streamline asset handling, enhance discoverability, and give users greater control over image properties. These updates make it easier than ever to manage and optimise your media within entries.
A new look asset gallery in entries
We’ve overhauled the asset gallery to make it more user-friendly, visually appealing, and highly searchable. New features allow you to efficiently search, filter, and select assets for your entries using multiple criteria including tags, orientation, file type and folder path.
Improved card layout
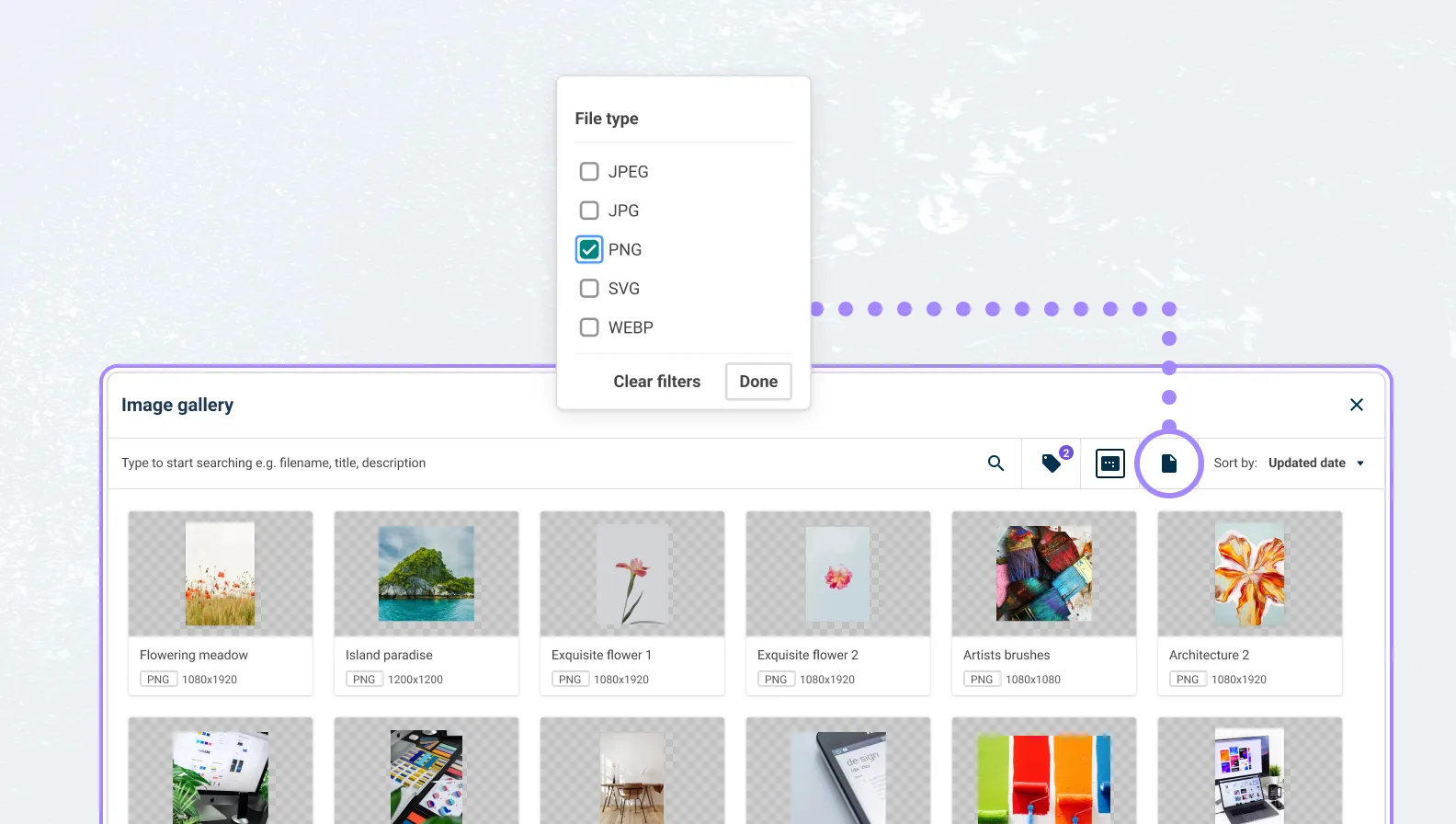
A refined card-based design ensures assets are displayed more clearly in the gallery, making it easier to browse and locate files at a glance.

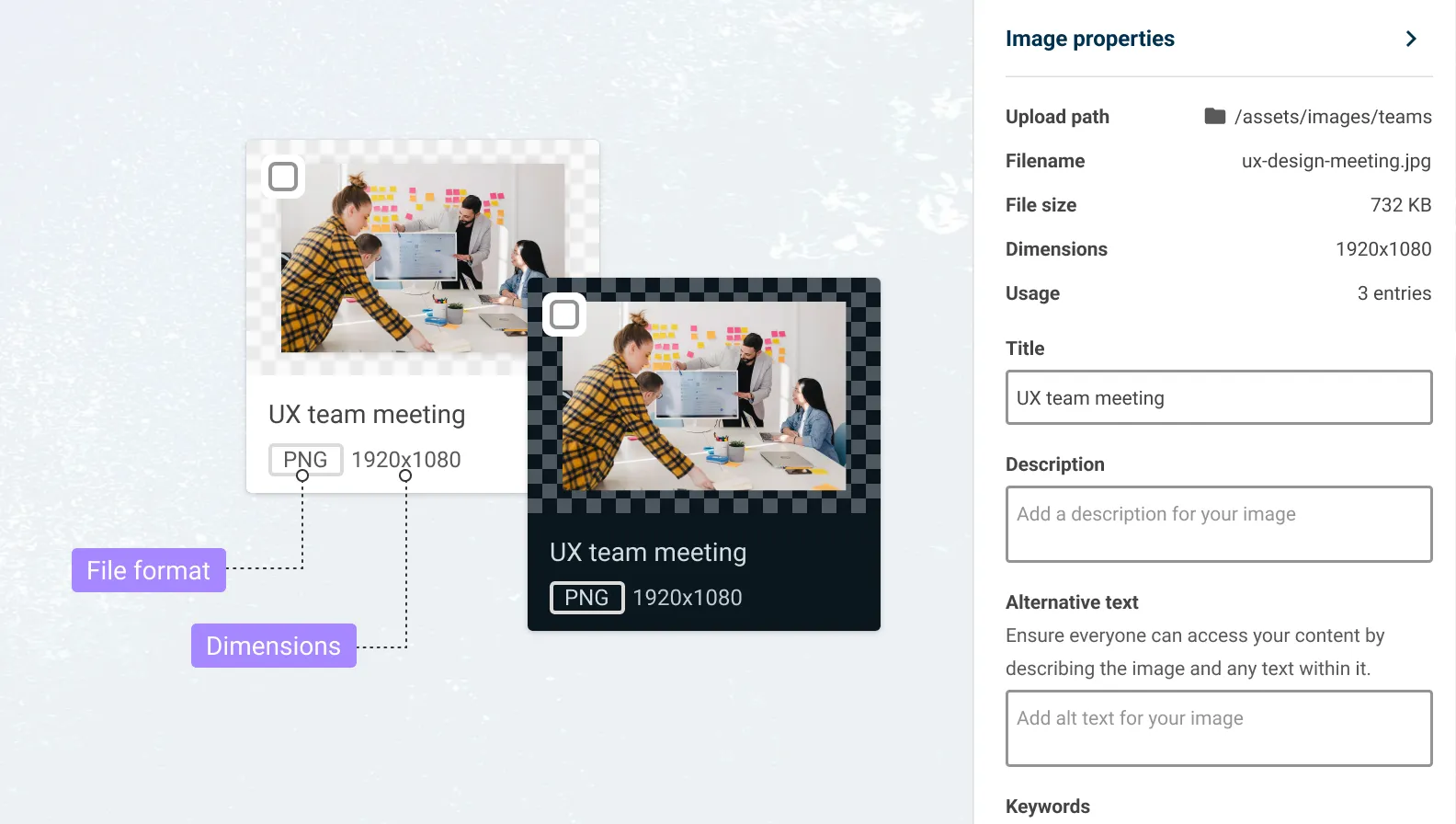
Cards now show the file format asset alongside the image thumbnail or asset icon. If you press on an asset, the image properties panel will open to display its metadata. This includes the location of the asset, its file size and dimensions, and how many entries use it, as well fields for other information such as alt text and copyright details.
By default, the most recently used assets are displayed at the top of the asset gallery. This saves time when you are working with the same assets across multiple entries. This behaviour can be changed using the 'Sort by' dropdown if needed.
Advanced search and filtering
Being able to find the right asset quickly is essential – especially when you are working on large projects with thousands of images and other assets. To help with this we’ve introduced new filtering options, allowing users to refine searches with greater precision.
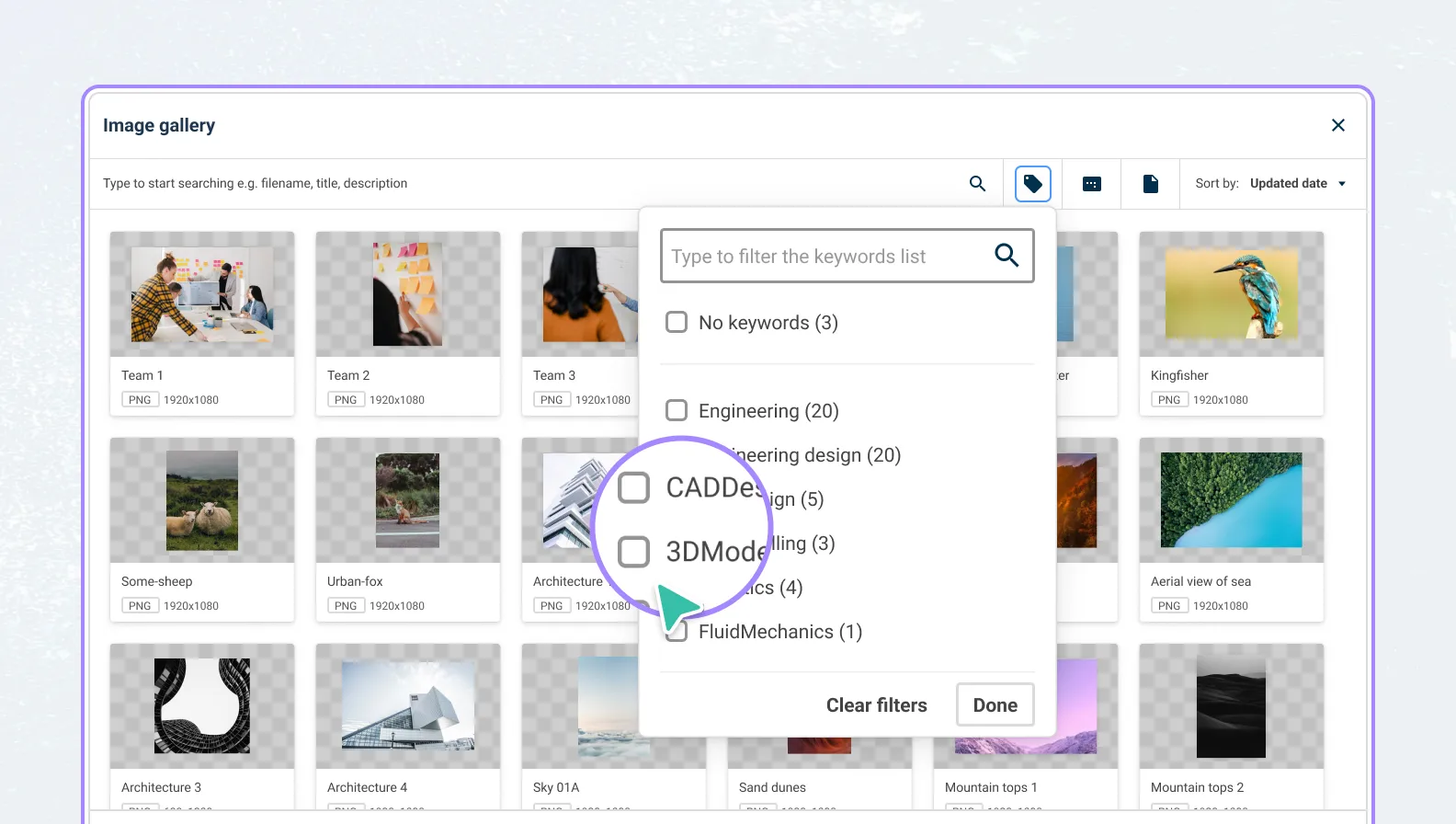
Filter by keywords and tags
We made it easier to search for assets based on assigned metadata including keywords and tags.

To begin a search you enter keywords in the search box at the top of the gallery just like you would with the existing image gallery. However, as well as matching your search terms against asset titles, Contensis now also searches for matches in asset descriptions and other associated metadata to deliver relevant results.
You can now find and select tags separately from the main search box, allowing you to narrow the further results of your keyword searches. You can view and select any available tags by pressing the ‘Keywords’ filter next to the search box. Selecting one or more tags will limit the results to the assets marked with those tags. The list of tags is aggregated, meaning it will be updated to show only tags that exist in the assets currently displayed in the gallery.
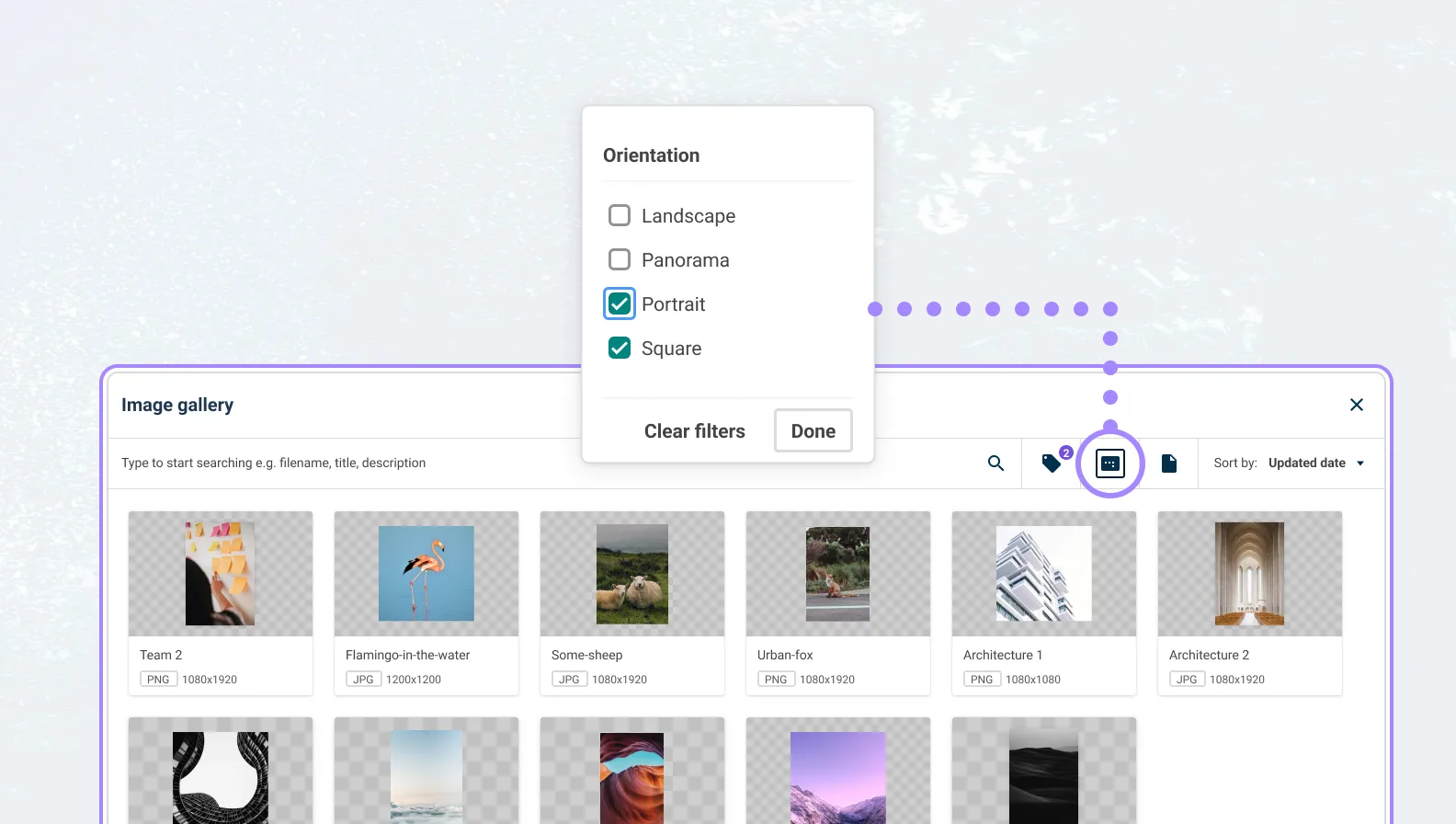
Orientation

You’ll often need an image to fit particular orientation to work with the layout requirements of your content. You might need a landscape image to use in a hero or banner, or a square image to fit a card. When you are searching for images you can now filter the results in the gallery by orientation, reducing the number of unsuitable results and making it easier to find the right image.
File type

You can now also narrow down results by using the new ‘File type’ button to select the specific file formats you want to to include or exclude from your results. Only asset types that are allowed by the particular image or asset field you are using will be displayed in the gallery. For example, if you are using an image field that is configured to display images from a folder that doesn’t allow PDF files, you won’t see PDF listed as an option when pressing the file type button to filter your results.
Folder location

If you are using an image or asset field that is configured to display assets from more than one folder, you can now limit the results returned in the gallery to specific folders using a new folder browser in the gallery. This is useful when you are looking for a particular image and you know which folder it is stored in, for example, if you have just uploaded the image in another entry.
You can combine any of these filters to get more precise results and find suitable assets even faster. Say, for example, you wanted to find landscape images of t-shirts tagged with ‘Product’ and that were stored in a particular section of your media library. You could refine your search by using the search term ‘t-shirt’ and along with the 'landscape' orientation filter and a specific folder location and limiting the results to images tagged with ‘Product’.
Update asset properties with role-based permissions
Accurate metadata makes assets easy to find, manage, and reuse – saving time, reducing duplication, and ensuring consistency across projects. Unfortunately, people will sometimes add poor quality metadata when uploading assets, or forget to add it altogether. And even the most carefully considered metadata may become out-of-date and require minor updates.
Users with the appropriate permissions can now edit key asset properties directly from the asset gallery, allowing you to easily update metadata to ensure it is accurate and up-to-date.
The editable properties include:
Title
Provide a meaningful title for better organisation and discoverability.
Alternative text
Improve accessibility and SEO by adding descriptive alt text.
Description (caption)
Add a description or caption to provide additional context for editors and users.
Keywords
Enhance searchability by tagging assets with relevant terms.
The information panel also includes a summary of other essential details such as the file path of the asset and how many entries it is used in. If the asset is an image, this information will also include its orientation and dimensions. These details are system information and are not editable.
Improved upload flow
Creating great content often relies on staying focused – and having the ability to upload images and assets right from the entry editing screen reduces context-switching, saves time, and helps users maintain momentum.

With this in mind, we’ve made uploading assets even faster and more efficient, with new controls that allow users to define key properties at the point of upload, eliminating the need to leave the entry while you're working or to remember to update the properties when you’re finished.
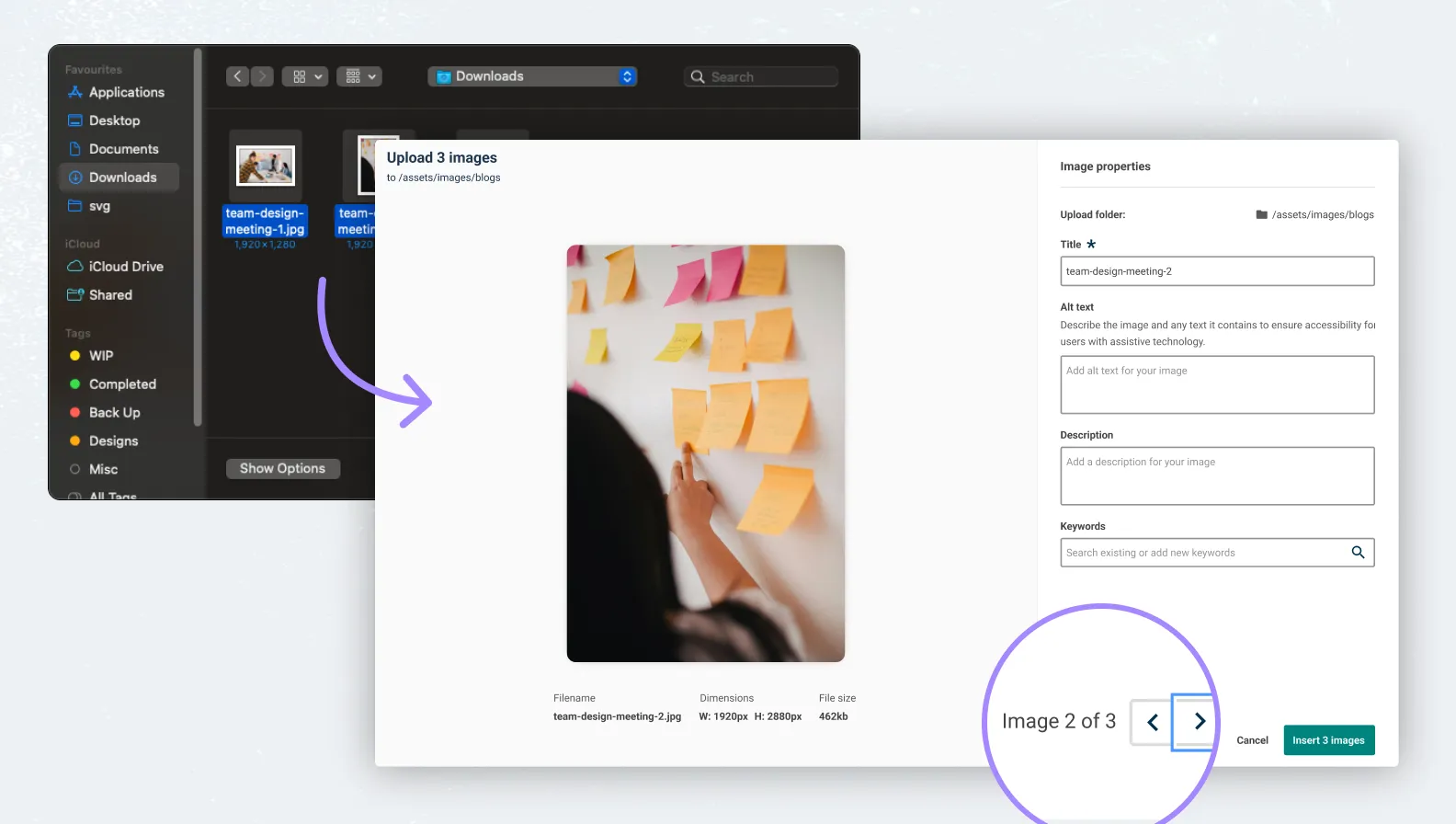
Set image properties on upload
Rather than editing asset details post-upload, users can now define the following properties when uploading images in the entry editor:
- Title
- Alternative text
- Description (caption)
- Keywords
If you are uploading multiple assets to a field, you can set the metadata for all of the assets at the same time. For example, if you are uploading four images to a field that supports multiple images, you can set the metadata of all four files during the upload process, just as you would for a single image.
Edit assets from the entry editor
Editing images directly from the entry editor has never been easier. You can now crop images and update asset properties from the entry editor without needing to open the asset.
As well as allowing you to quickly edit images, this also lets users with appropriate permissions update the properties of other assets such as PDFs or contract documents from the entry editor, reducing friction and helping to encourage users to keep metadata up-to-date.
Simply hover over the asset you want to edit to display a new toolbar that allows you to crop it, view and edit its properties, or remove the asset. If the asset is in a field with multiple assets, the toolbar will also give you the option to move it up or down in the field.
New properties in the Delivery API
As well as making significant improvements to image and asset management for content teams, we’ve also made changes to the Contensis Delivery API to allow developers to access additional asset-related properties through a new set of fields.
These new fields include:
filesize– Retrieve file sizes for storage and optimisation purposes.fileExtension– Identify file formats programmatically.orientation– Determine whether an image is landscape, portrait, or square.ratio– Access aspect ratio details for responsive design considerations.
These new fields provide greater flexibility when it comes to integrating assets into your applications. For example, if you were building an online image gallery you could use the description field to display a rich narrative alongside images, or the orientation field to create your own gallery filters.
Upgrade now
If you are a cloud customer, you can raise a support request today to schedule an upgrade to Contensis 17.
If you are currently using an on-premise version of Contensis, and want to find out more about moving to our cloud platform and how you could benefit from Canvas, collaboration view, and other new features, get in touch to arrange a call from your account manager.
Related blog posts

New collaboration view and updates to Canvas