Inserting and customising the Canvas editor
Log in to add to favouritesPage last updated 02 October 2024

The Canvas editor can be configured to meet the needs of your website or application, without allowing content or formatting that breaks your brand guidelines or that isn't supported by your delivery method.
Each Canvas can be configured to allow specific content block types as well as controlling the decorators that are available for formatting text.
Your configuration not only controls what can be entered into the Canvas by your authors. It also affects the formatting options in the toolbars, the keyboard shortcuts that can be used, as well as the type of content that can be pasted into a Canvas.
Inserting a Canvas into a content type
With a content type opened for editing:
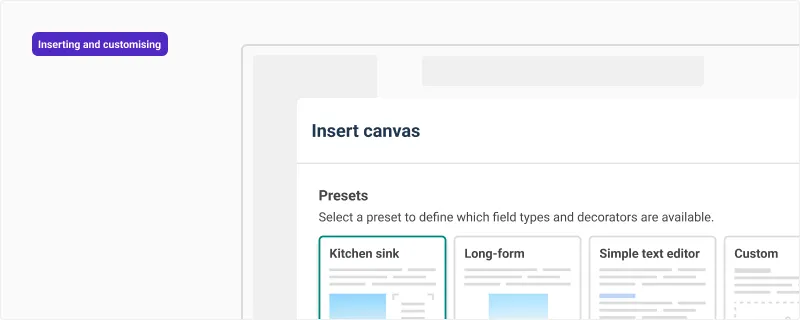
- Select the Canvas from the toolbox. A configuration window will be displayed.
- By default, the Kitchen Sink preset is selected. This preset allows all current and future block types and decorators. Alternatively, you can uncheck the types and decorators you don’t wish to use.
- Select Insert canvas to confirm your selection and add the Canvas to the content type.
Update the supported types and decorators
Once a Canvas has been inserted into the content type you can update the supported types and decorators.
- Select the Canvas field in your content type. The Settings panel for the field will be displayed.
- From the Canvas configuration press Configure. the Configuration window will be displayed.
- Make any changes to the configuration and press Save settings.
Adding validation and customisation to supported types
Depending on the block types and decorators you select, you’ll find a range of validation settings and editor properties that can be configured from the validation panel.
| Type | Validation | Editor properties |
| Paragraph | Lead | |
| Headings | Supported heading levels | |
| Panels | Supported panel types | |
| Code | Supported languages for syntax highlighting | |
| Component | Supported components | |
| Images | Managed & External images | Uploads |
| Dimensions | Asset gallery display | |
| Alt text | ||
| Captions | ||
| Inline entries | Supported content types | |
| Links | External, entries, nodes, assets, anchors | |
| Supported content types | ||
| Supported asset types | Asset gallery display | |
| Forms | Supported forms |

