Why content can't be an afterthought
So, today’s the day. After months of gathering requirements, tendering, assessing, selecting and contract wrangling, today is finally the day when we can get to work on the actual ‘doing’.
We’ve got a big project to deliver and we can’t wait to see what it’s going to look like. What flavour of modern user interface is right for us? Where can we use animation to make the experience more engaging? When can we get our hands on a click-through prototype? What can I share with my stakeholders?
Unfortunately, all of those questions are searching for the wrong answers, unless we’ve first understood the most important element of our new project – our content.
Don’t fall into the trap
How many of us have either sent or received a message along the lines of: “We’re working on our content. If you could use placeholders for now, that would be great”?
All too many I’d fear, and this is exactly the position we don’t want to get ourselves into.
Using dummy content or fake information in the web design process can result in products with unrealistic assumptions and potentially serious design flaws.
Enter lorem ipsum. Or pirate ipsum. Or zombie ipsum. Whatever floats your boat. On the face of it, these latin dummy text generators are a designer's best friend. They allow us to get straight on with the ‘doing’ of designing the interface, without the delay of waiting for the content to be supplied. But in reality, they’re setting us up for an expensive failure.
Jumping into user interface design before we know our content requirements is the definition of putting the cart before the horse. From the outset we’re setting an unrealistic expectation of how our content should be presented, without first knowing what it actually is.
Not only that, but it also creates an unavoidable bias towards content creation – shaping it to fit a perfect world ambition rather than designing and writing content that meets a real-world need.
Falling into this trap could be compared to wrapping a gift. Badly. Imagine spending so much time and effort buying a great box, wrapped in high quality paper with a complementary ribbon, that you don’t notice that your perfect square box is useless to your hockey stick gift. Fail.
No respected architect would plan out rooms without first considering the activities that will occur in those rooms. No caterer would lay out a buffet with serving platters without first planning the content of those dishes to determine the best style, form, and size for the job.
So, while it may not quite meet the expectations of that stakeholder expecting to be blown away with a new design in week one, your best starting point is to answer those all-important content challenges. You’ll thank yourself in sprint 10, trust me.
It all starts with domain modelling
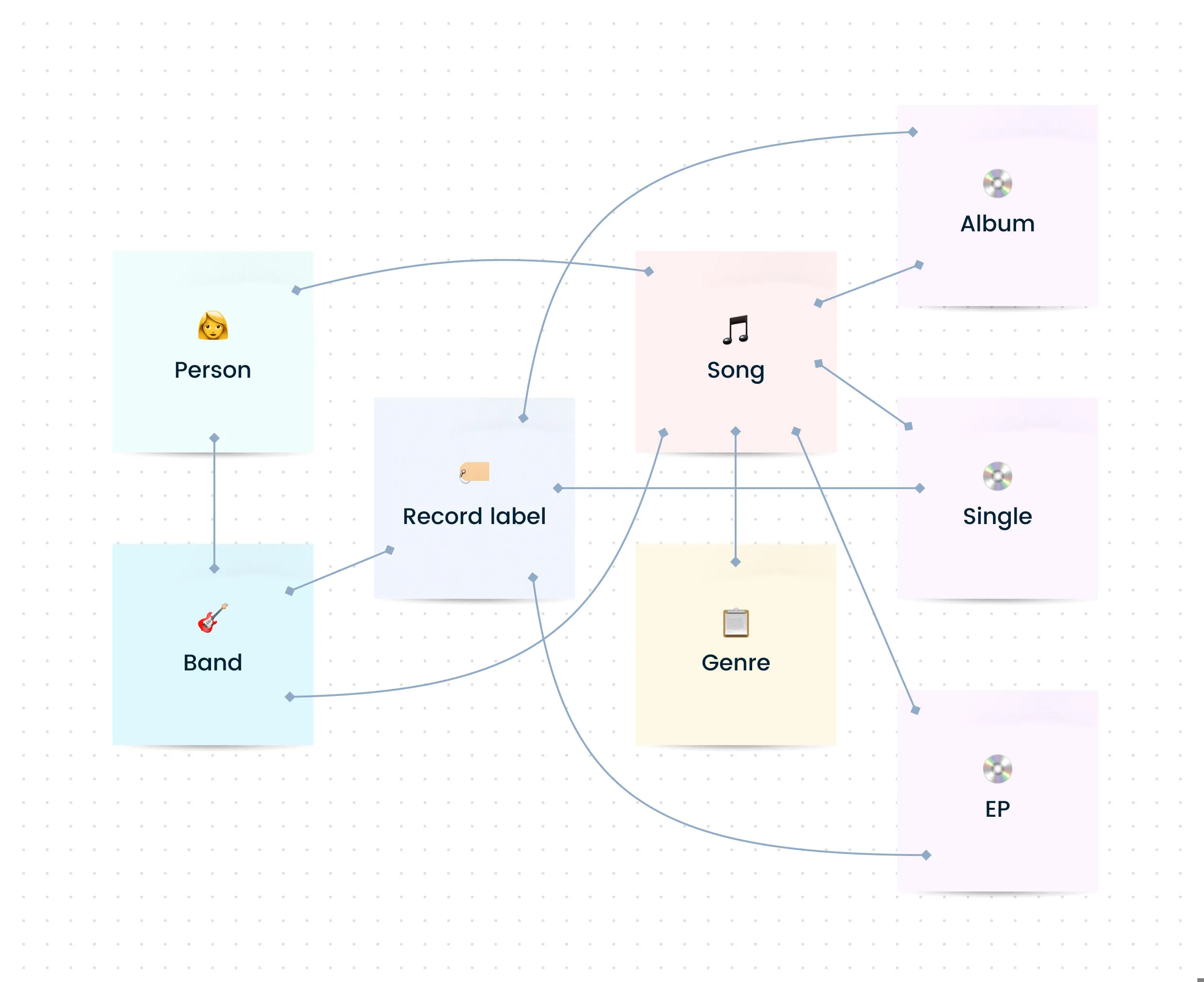
Before coming up with an answer, it makes sense to first understand the problem. You can do this by domain modelling to identify the objects that make up your organisation’s content, and perhaps more importantly, how they relate to one another.
In the space of digital design, if we ensure that our simplest dynamic systems of content, structure and meaning-making work as intended at a foundational level, then we can lay the groundwork for larger, more complex systems that also work as intended.
This essential process arms your project with a visual map of every interconnected entity that your content will be required to represent, and provides everyone involved in your project with an invaluable point of reference to refer back to when validating their ideas.

From here, you can move on to the individual attributes of each of those domain objects by undertaking the process of content modelling to truly understand the makeup of your content.
So, rather than hero banner, think key messaging. Rather than accordion, think question and answer. Rather than feature card carousel, actually write out your most important features and understand how many you have to ensure that the horse comes before the cart.
Focus on the words, rather than how they’re presented
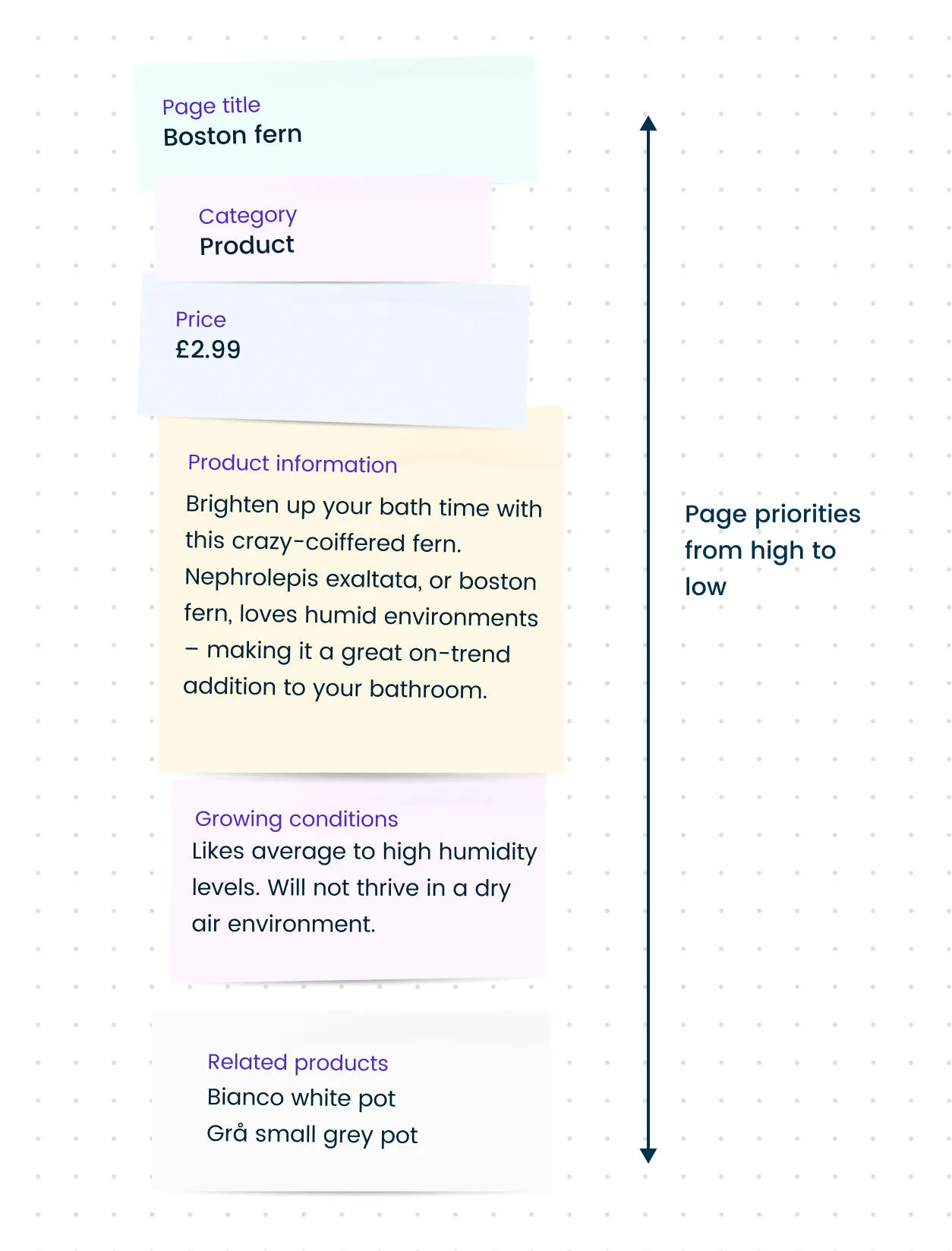
By taking this less prospective and more literal interpretation of your content, you’re ensuring that decisions made at the early stages of a project are all led by content needs, and pretty quickly you should be able to create a content prototype or priority guide.

Now, while this might not quite have the impact of unveiling that new design based on perfect world content to your stakeholder, it does have the benefit of setting the right foundations for how that design will subsequently take shape. After all, it’s easier to make changes to a priority guide like the one above than it is to update a design.
So, rather than setting yourself up to fail by injecting those deadly placeholders that promise so much but deliver very little, we’re ensuring that our design concepts are grounded in real content that should actually make the final end product.
We never use lorem ipsum at any stage of the design process. We can’t know if we’re solving the right problem, can’t get proper feedback from our peers, and can’t test anything with users if there aren’t real words in our designs.
Using genuine labels, headings and copy in your priority guides – and subsequently your design prototypes – gives a massive advantage to how they’re actually received.
Instead of focusing on how far away a design prototype is from the end product due to all of the placeholders, both your users and stakeholders will focus on the words, the phrasing, the calls to action, and provide valuable insights on them.
Testing with real content
Aside from prototype testing, there are also huge benefits to using real content when testing your content models.
When integrating with a CMS like Contensis, you’ll want your raft of editors to get hands-on with the tools they’re going to be using to create and manage content as soon as possible.
Not only will this give them some ownership in knowing that they’ve had a hand in designing how the content is assembled, but it’ll also help them to buy into the new CMS by getting up-to-speed with it as quickly as possible with something relatable – their content.
Reducing your content models to the attributes and components that your content actually needs, rather than the multitude of things that you might need in the future, really helps to sharpen the focus and helps you reach a shippable product much faster.
One more time…
So, to sum up:
- Don’t fall into the trap of thinking that your content can be the final flourish of your project
- Don’t let the pressures of stakeholders wanting to see design concepts as quickly as possible compromise your intentions to put content first
- Start with domain modelling to understand your distinct objects and how they relate to each other
- Prioritise content prototypes or priority guides over wireframes or designs, to make sure that you’re setting the correct foundations based on user needs
- Don’t use lorem ipsum, however appealing it might be
- Use real content for testing as soon as possible to get the most insightful feedback from your proposals

