Accessibility basics part 2 – how to test for accessibility
In part one of this series of posts, we looked at why we need to make websites accessible and introduced the WCAG 2.1 guidelines that are now a legal requirement for UK public sector bodies. In this part we'll look at the ways we can test our site to find issues that can affect people with disabilities.
Automated accessibility testing
Automated accessibility testing makes use of tools that can scan a site or page and highlight areas that don't comply with a set of rules. These tools can be really useful in picking the low hanging fruit, as it were – accessibility issues that can be programatically tested, such as colour contrast, missing alt attributes on images, or form fields without labels.
Automated accessibility testing tools can be browser-based, like Wave (a browser plugin) or Lighthouse (built into Chrome), they can be a web service that scans your site, like Insytful, or they can be part of your development pipeline, like Lighthouse CI.
Automated accessibility checkers are great for making sure you've got the basics covered, but that doesn't mean you've got a usable site for everyone.
Automated like these tools are useful and have an important role to play, but they only catch around half of accessibility issues. There are many scenarios that can't be checked automatically, such as keyboard navigation or screen reader functionality. It's important to understand the limitations of automated testing and not to rely on it to highlight all of your accessibility problems. A site can have a perfect test score and still have massive usability issues for certain groups of users.

Automated testing positives
- Visually highlights issues in an easy to understand way
- Can be easy for people who don't code to use
- Can be integrated into builds so issues are flagged up as the site is developed
- Web services can scan whole sites and produce an overall score and list of improvements
Automated testing negatives
- Can only check for around 50% of issues
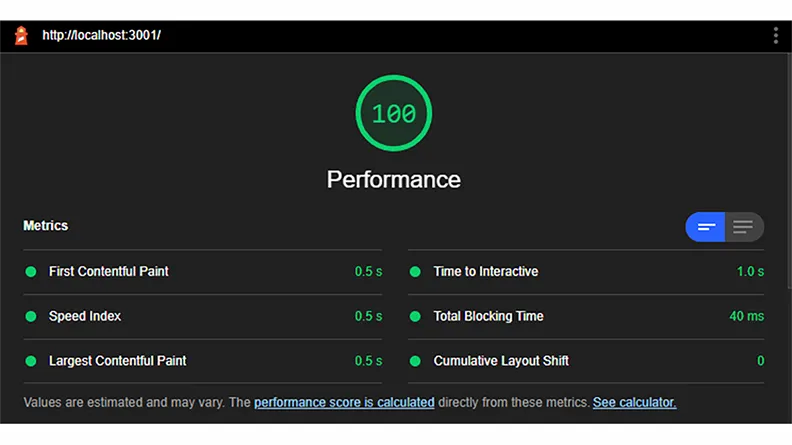
- Can give you a false sense that a site is accessible when you get that lovely 100% score in Lighthouse
- Not all tools pick up the same issues
Automated accessibility checkers are great for making sure you've got the basics covered, but that doesn't mean your site is usable for everyone.
Manual Accessibility testing
Manual testing has many parts – it's a combination of making sure the behaviour matches up with the WCAG, checking the underlying code is valid, and testing with assistive technologies or navigating only with a keyboard. Here are just a few examples of the many areas areas to check:
- Keyboard navigation and focus states
- Correct use of landmarks to help screen reader users understand the content
- Heading structure
- Custom widgets adhering to ARIA design patterns
As we touched on in part 1, there are a lot of guidelines to check against in WCAG 2.1, and they are not always presented in the most easy to understand way. Fortunately, there are some fantastic resources out there to help us check the right things in the right way.
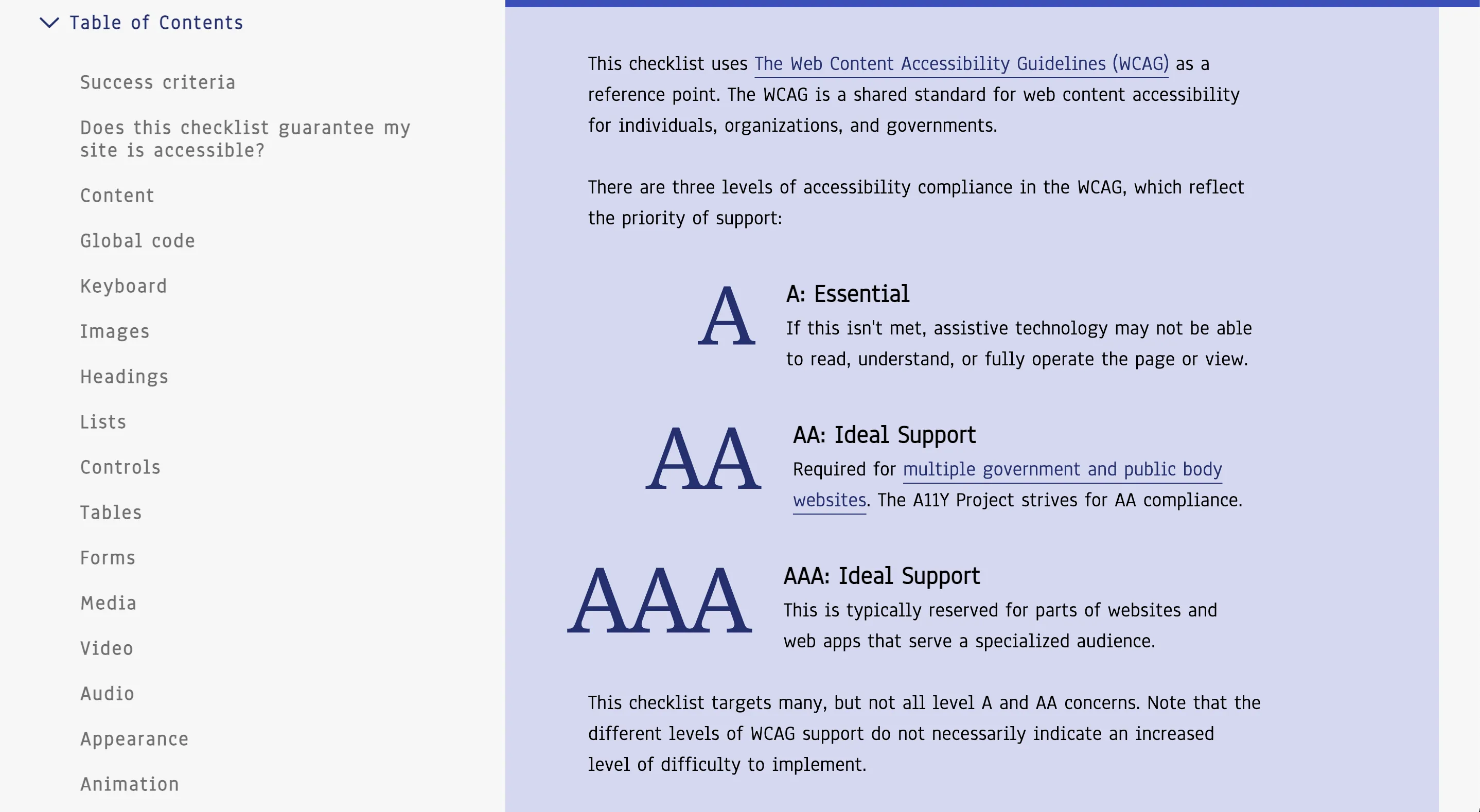
The A11Y project
The A11Y project is a great resource and has a checklist to help keep track and guide you through the tests.

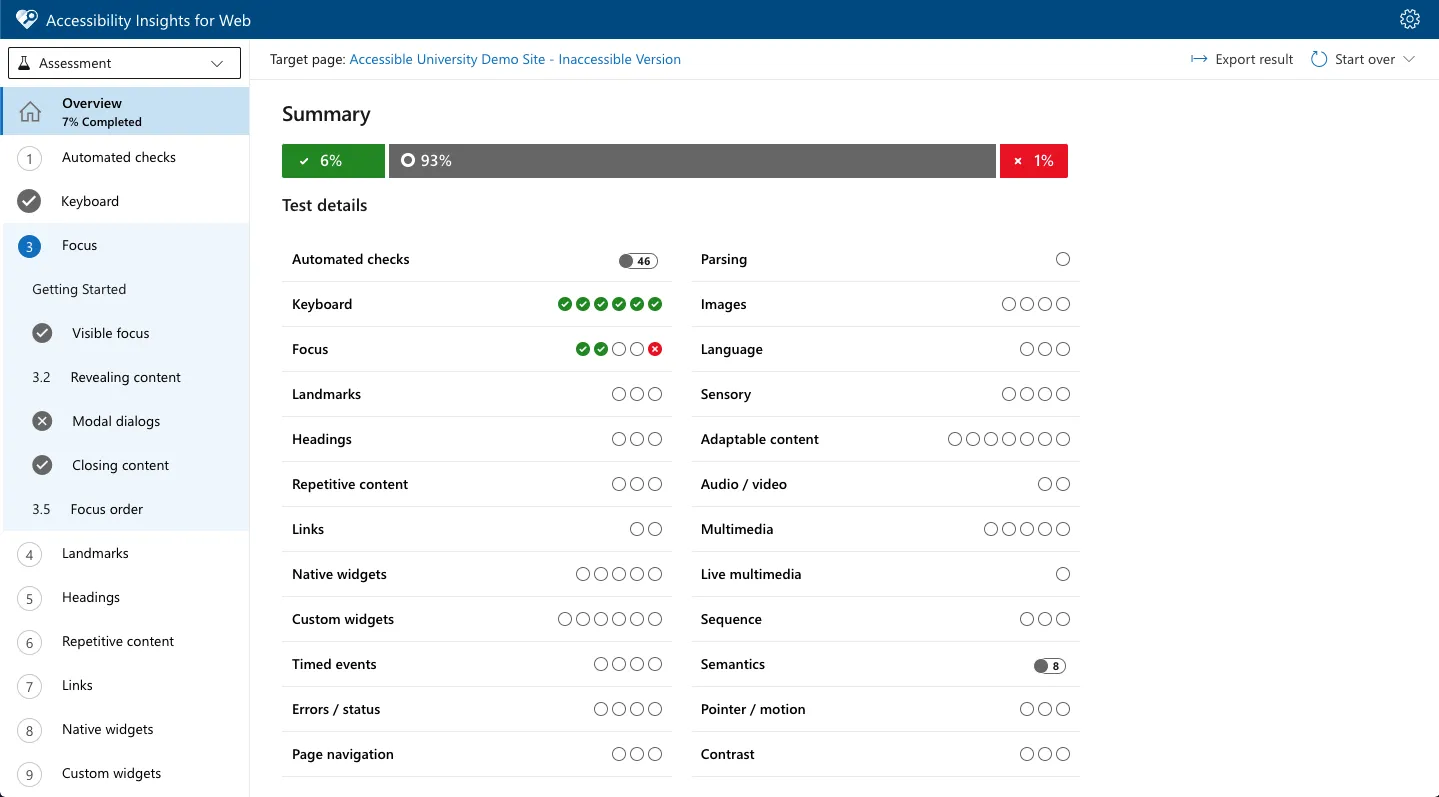
Accessibility Insights for Web
One tool that I always come back to is Accessibility Insights for Web. It's a comprehensive browser plug-in that combines an automated test with a comprehensive manual assessment that allows you to check off what passes as you go and mark any failures with notes. It also gives you more information on the reasoning behind the checks with links through to the WCAG success criteria and additional guidance. It's a really good tool to use to familiarise yourself with WCAG by actually performing tests rather than reading documentation. If you're not the person responsible for fixing issues, you can save the report and send it over to a developer to implement.

Using a screen reader
Screen readers are apps that allow blind or partially sighted users to hear the content of a web page read aloud. They also give information about the structure of the page and provide a quick means of navigating around without having to read all the content.
There are various apps that do this:
They all do the same job, but slightly differently. And, like web browsers, each one can have its own idiosyncrasies and bugs. So, you should ideally test in several apps to ensure the most coverage.
Screen readers take cues from the HTML to give users alternative ways to navigate and use the site or app. Their most basic functionality is to read out the content, but they also can break down the structure of the page to make it quicker to understand:
Headings
A screen reader can read out all the headings and their levels, allowing a user to quickly understand what the page is about and jump to the area they want to hear without listening to all the content.
Regions
They can also list out the regions of a page. This gives a non-sighted user an idea of the structure of a page – such as its header, sidebar, main content and footer. Again, letting the user jump to the area they're interested in.
Interactive elements
In the same way, a user can get a list of links or interactive form elements and jump to the one they want.
It's important to learn to use and test with a screen reader to understand the issues that sight impaired users can face. Once you have the basics, turn off your screen and use your site. Can you navigate easily? Understand where you are? Know that your search has returned 12 results that you can easily get to?
Useful screen reader guides
Test with disabled users
Nothing beats testing using actual users, and accessibility testing is no different. It's just a case of finding the right people to test with.
Organisations like the Digital Accessibility Centre can provide testing services with a range of users that have visual impairments, dyslexia, mobility impairments, and learning disabilities.
They also provide training and consultancy so your developers can have their latest build reviewed at regular intervals.
You should now have a good overview of the different ways of testing your site for accessibility issues. Using a combination of automated and manual tests and learning to use a screen reader will help ensure your site is accessible to more people.


